2024. 6. 19. 01:56ㆍ개발 일지/모바일 앱(iOS) - 여행 어플
대학교 졸업을 위한 캡스톤 디자인을 모바일 어플 개발 쪽으로 방향을 잡았다.
그렇게 여러 단계를 거쳐 React-native를 사용하여 ios 앱, 여행지 추천 및 여행 계획 관리를 할 수 있는 앱을 만들기로 결정되었다.
리액트 네이티브부터 데이터를 다루고, 서버를 만드는 작업은 전부 다 생소하다. 그렇다고 회피할 수 없는 일이기에 리액트 네이트브 책을 사 처음부터 하나씩 시작해 지금은 프론트 부분은 준 마무리가 되어가는 상황이다.
처음 시작할 때 막막했던 것과는 달리 점차 익숙해져 만나는 버그도 나름 효과적으로 대처할 수 있게 되었다. 힘들었다...
지금까지 진행 상황을 정리할 겸 개발 일지를 작성 해볼 생각이다.
개발하고자 하는 앱은
- 여행지 데이터를 불러와 사용자에게 여행지를 추천해 주는 기능.
- 여행 계획을 작성하고 저장 후 오프라인에서 확인 가능하도록.
- 여행 계획 작성에 여러 명이 참여 가능하도록.
- 전체적으로 편리한 인터페이스.
와 같은 기능을 포함하고자 한다.
여기서 가장 중점으로 두고자 하는 기능은 계획 작성의 편리함이다.
해서, 현재까지의 개발 현황은
- 매인 화면 (여행지 추천 목록)
- [클릭 시] 여행지 세부 정보
- [+버튼] -> 새로운 계획 생성 또는 존재하는 계획에 추가
- 리뷰(별점 평균)
- 리뷰 리스트
- [클릭 시] 여행지 세부 정보
- 여행 계획 리스트
- -
- 사용자 프로필 + 채팅창 목록
- 친구 목록
- 삭제 및 추가 기능
- 채팅창 (마지막 메시지와 참여 인원 정보)
- 설정
- 로그아웃
- ...
- 친구 목록
이렇게까지가 내가 맡은 부분이며, 준 완성 되었다.
(나중에 백 작업을 하면서 여러 부분 수정 될 것 같기 때문에 준 완성이라 표현했다.... 크게는 아니고 설정에 기능 추가나 뭐... 작은 디테일 요소들?)
사실 이미 한 학기 동안 진행한 것이기 때문에 자세한 부분은 기억나지 않는다.
미리 일지를 적었으면 좋았겠으나 어쩔 수 없다.
여기부터는 지금까지의 구현 중 어려웠던 부분 + 기억에 남았던 버그들을 남겨보도록 하겠다.
언제가 다시 만나면 도움이 되겠지///
[시뮬레이션 구동]
리액트 네이티브 시작부터 시뮬레이션 구동까지도 우여곡절이 많았는데, 그때 만났던 오류들 하나하나 찾기도 힘들고 기억도 잘 안 난다...
이건 구글링이 정답이다. stack overflow라던가...
기억에 남는 걸 적어보자면,
라이브러리 다운
npm install react-native-vector-icons (아이콘 라이브러리 예시다.)
cd ios
pod install
cd ..
정도?
[리액트 네이티브 네비게이션 화면 전환]
(계속 마주치던 에러 메시지가 있었는데 저장해 둘 걸 그랬다. )
미리 예고를 하자면,
화면 전환 루트를 미리 잘 설계해 놓아야 편하다.

호기롭게 시작한 RN 네비게이션의 수많은 오류들을 겪고, 저렇게 정리하고 난 후 깔끔하게 성공했다.
(특히나 쌓아 올린 스택에서 뒤로 돌아갈 때 즉, pop을 할 때 아무런 오류 메시지 없이 시뮬레이션이 꺼지던 오류는 끔찍했다.)
-> 결론은 내가 엮었던 네비게이션이 꼬여있었는지 요소를 불러올 수 없었나 보다. 요소를 찾지 못하고 불러 올 화면이 없으니 바로 종료..
리액트 네이티브의 화면 전환은 다소 특이했다.
경험해 보았던 웹과는 달랐다.
리액트 네이티브의 화면 전환의 중심은 Stack이다.
"스택을 쌓아 올리고 pop 하는 방식이다."

쌓아 올려진 스택의 윗부분을 우리는 화면으로 보는 것 같다.
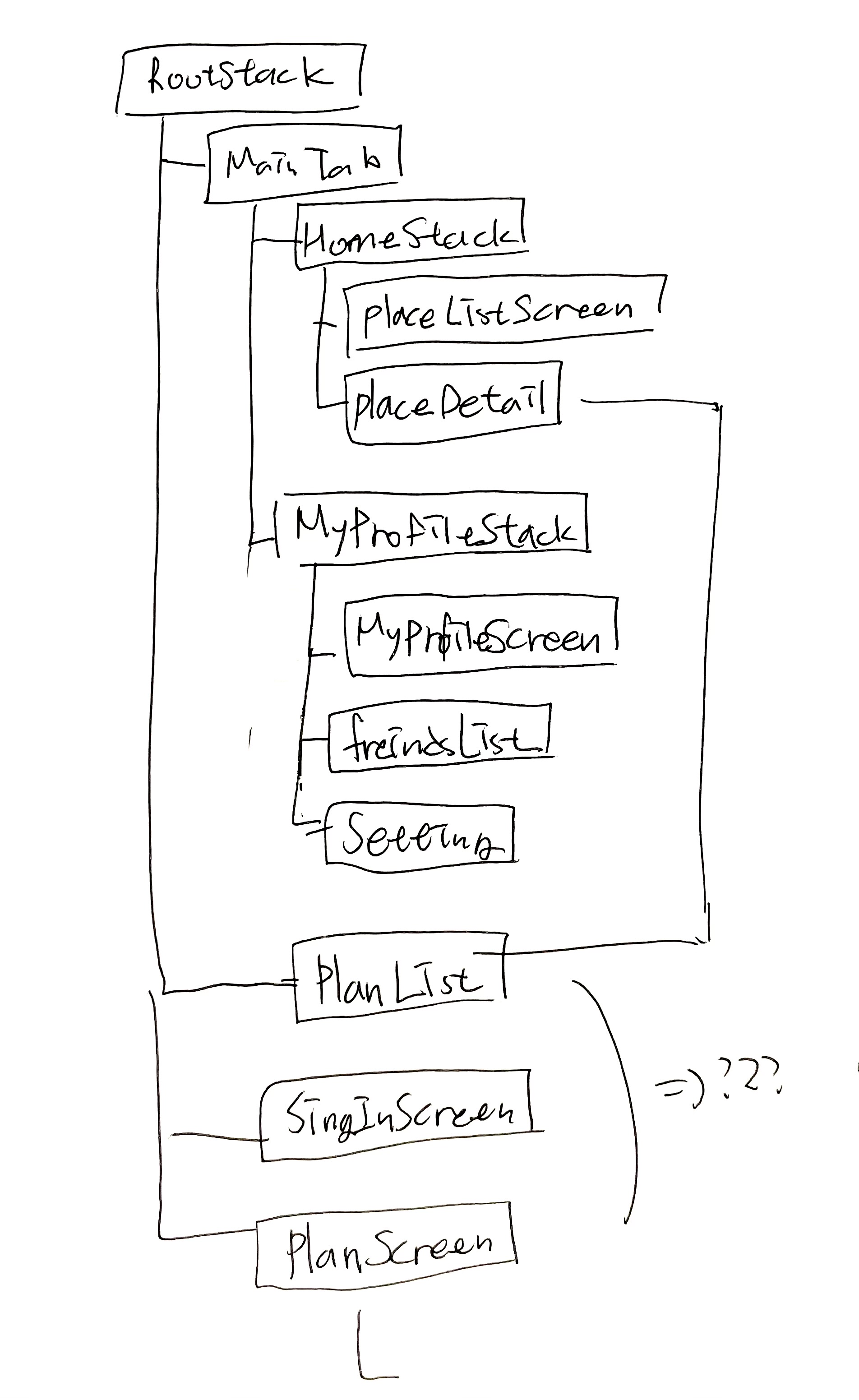
개발 중인 여행 앱은 하단에 메인 탭을 배치하여 화면을 오갈 수 있도록 했기 때문에 아래와 같은 스택 파일들이 필요했다.
위에서 보여준 구조처럼, RootStack를 중심으로 MainTab, HomeStack, ProfileStack이 각각의 스택을 이룬다.

import React from 'react';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();
function RootStack() {
return (
<Stack.Navigator>
<Stack.Screen
name="Login"
component={SignInScreen}
options={{headerShown: false}}
/>
<Stack.Screen
name="MainTab"
component={MainTab}
options={{headerShown: false}}
initialRouteName={HomeScreen} //기본 시작을 이 스크린 스택으로 지정한다.
/>
<Stack.Screen name="addPlace" component={addPlace} />
</Stack.Navigator> //필수로 감싸주어야 한다. 아니면 오류 메시지.
);
}
export default RootStack;위는 RootStack의 파일의 한 부분이다.
이처럼 루트 스택에는 앱의 굵은 세 가지 분야 이외의 화면이 필요한 경우 이곳에 스택을 넣어 두었다.
예를 들어, 로그인과 회원가입 등이 들어간다.
메인 탭 안에 세 분야의 스택이 들어간다.
(아, 여행 계획 부분은 따로 빼는 방향으로 바뀌어서 매인 탭에 여행지 목록과 프로필 스택만 들어간다.)
import React from 'react';
import {StyleSheet, View} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import Icon from 'react-native-vector-icons/MaterialIcons';
const Tab = createBottomTabNavigator();
const TabNavigator = () => {
return (
<>
<View style={styles.block}>
<Tab.Navigator
initialRouteName="Home"
detachInactiveScreens={false}
screenOptions={{
tabBarActiveTintColor: '#fb8c00',
tabBarShowLabel: false,
}}>
<Tab.Screen
name="Home"
component={HomeStack}
options={{
tabBarIcon: ({color}) => (
<Icon name="home" size={24} color={color} />
),
}}
/>
<Tab.Screen
name="Profile"
component={ProfileStack}
options={{
tabBarIcon: ({color}) => (
<Icon name="person" size={24} color={color} />
),
}}
/>
</Tab.Navigator>
</View>
<AppPlanButton />
</>
);
};
const styles = StyleSheet.create({
block: {
flex: 1,
zIndex: 0,
},
});
export default TabNavigator;MainTab 파일의 일부다.
option은 말 그대로 옵션이라 나중에 디자인할 때 바꾸면 된다.
위 코드에서는 색 지정과 아이콘 변경할 때 쓰였다.
(아이콘은 react-native-vector-icons를 활용해서 가져왔다.)
저 코드를 돌리면(위 코드들은 일부분이다.),

이런 화면을 볼 수 있다.
여기까지 거의 맨땅에 헤딩 급으로 리액트 네이티브를 공부하는 동시에 코드를 짠 거라 엄청 힘들었다.
앞이 깜깜했던 것도 잠시, 파일 구조 설계를 모르겠으면 일단 코드 창부터 켜놓고, 코드를 어떻게 짜야할지 모르겠으면 구글링과 책으로 완성된 코드를 읽기라도 했다. 할 수 있는 작은 부분부터 시작해 나가니까 어떻게 진행은 되더라.
그래도 힘든 건 힘들다.
